Course Description and Project Brief
Interaction Design 2 explores modeling the user experience and understanding digital interaction, such as action/response systems, events, behavioral states, and transitions. Students will experiment and research interface designs that elucidate principles such as usability, metaphor, simile, idiom, navigation, modality, direct manipulation, and abstract. Beginning with screen-based systems such as web, mobile, and tablets, they will review the most pervasive design patterns and emerging trends. By observing real users and prototypes, students will learn to plan, experiment, discover, interpret, discriminate, revise, and justify their designs.
This project challenged students to design a mobile application in the highly saturated category of Alarm Clocks.
Project Setup
Students worked individually for 7 weeks.
Deliverables
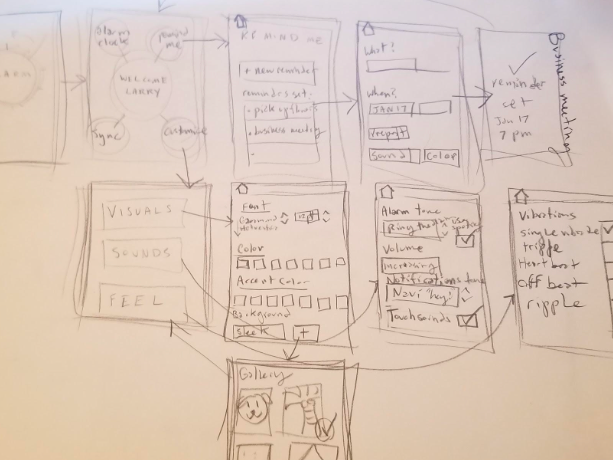
Rules & Logic Flow Diagrams
Paper Prototypes
Wireframes
User Feedback Reports
Design System & Microbrand
Design Iterations
Animated Sequences
Presentation
Paper Prototypes
Wireframes
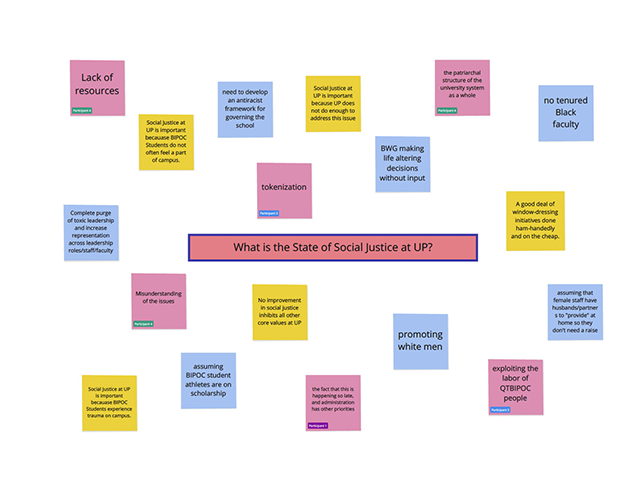
User Feedback Reports
Design System & Microbrand
Design Iterations
Animated Sequences
Presentation
Readings/Resources
Microinteractions by Dan Saffer