Summary
An introductory course to interactive media tailored to focus on the fundamentals of interaction design and user experience design. This course was offered to sophomores and juniors, as well as graphic design and illustration majors.
Three Projects
Project 1: Logic Diagrams
This project allowed students to choose from a list of tasks found in everyday digital experiences from Netflix, Gmail, Amazon, and Instagram. Students had to analyze the steps within the task and draw a logic flow diagram to reveal the structure of the system and the abstraction of the tangible interactions.
This project allowed students to choose from a list of tasks found in everyday digital experiences from Netflix, Gmail, Amazon, and Instagram. Students had to analyze the steps within the task and draw a logic flow diagram to reveal the structure of the system and the abstraction of the tangible interactions.
Project 2: Alarm Clock
I have an obsession with alarm clock apps in that they never work for me. They also happen to be a highly saturated app category in the Apple app marketplace. More often than not, students will find themselves working on products within saturated spaces where the challenge is to differentiate - to innovate and stand out. This project forces a student to grapple with functional innovation and aesthetic language to design an application that stands out. Students were provided provisional (fictional) personas to support their efforts in differentiation. This project lasted 4 weeks and resulted in empathy maps, scenario narratives, a paper prototype, logic diagrams, and a click-through prototype supported by a narrative scenario.
I have an obsession with alarm clock apps in that they never work for me. They also happen to be a highly saturated app category in the Apple app marketplace. More often than not, students will find themselves working on products within saturated spaces where the challenge is to differentiate - to innovate and stand out. This project forces a student to grapple with functional innovation and aesthetic language to design an application that stands out. Students were provided provisional (fictional) personas to support their efforts in differentiation. This project lasted 4 weeks and resulted in empathy maps, scenario narratives, a paper prototype, logic diagrams, and a click-through prototype supported by a narrative scenario.
Project 3: Web Application - Data Stories
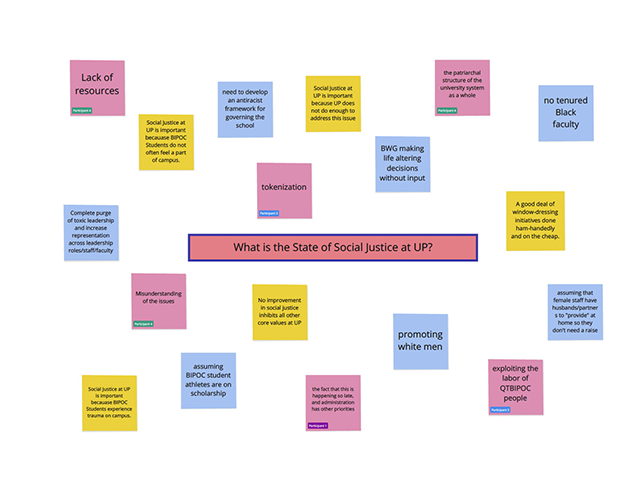
Students were provided a choice of their own "data," and they had to design an interactive experience that facilitates an experience with that data. This project put everything into play for the students, where they had to demonstrate the use of each key method and deliverable within the first two projects, with the addition of conducting interviews with people from their target audience to create their personas.
Students were provided a choice of their own "data," and they had to design an interactive experience that facilitates an experience with that data. This project put everything into play for the students, where they had to demonstrate the use of each key method and deliverable within the first two projects, with the addition of conducting interviews with people from their target audience to create their personas.